- Posts: 17
- Thank you received: 0
Support for SermonSpeaker 5.x is in bugfix mode only, the same as it is for Joomla 3.10.
I will not add any new features to this releases.
Please upgrade to SermonSpeaker 6.x and Joomla 4.x, which is better anyway.
I will not add any new features to this releases.
Please upgrade to SermonSpeaker 6.x and Joomla 4.x, which is better anyway.
[SOLVED] Help please finding styling solution
- Carlos Silva
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
24 May 2020 00:08 - 24 May 2020 19:35 #7630
by Carlos Silva
[SOLVED] Help please finding styling solution was created by Carlos Silva
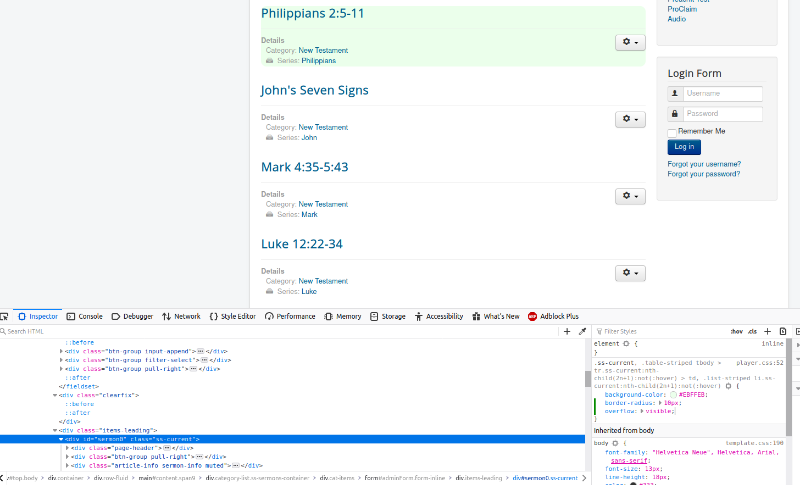
Currently using Firefox Inspector have found:
.ss-current, .table-striped tbody > tr.ss-current:nth-child(2n+1):not(:hover) > td, .list-striped li.ss-current:nth-child(2n+1):not(:hover) {
background-color: #EBFFEB;
border-radius: 10px;
overflow: auto;
I need to change overflow: permanently to visible:
.ss-current, .table-striped tbody > tr.ss-current:nth-child(2n+1):not(:hover) > td, .list-striped li.ss-current:nth-child(2n+1):not(:hover) {
background-color: #EBFFEB;
border-radius: 10px;
overflow: visible;
Problem is I have searched for couple days and still haven't been able to determine where that actually happens.
.ss-current, .table-striped tbody > tr.ss-current:nth-child(2n+1):not(:hover) > td, .list-striped li.ss-current:nth-child(2n+1):not(:hover) {
background-color: #EBFFEB;
border-radius: 10px;
overflow: auto;
I need to change overflow: permanently to visible:
.ss-current, .table-striped tbody > tr.ss-current:nth-child(2n+1):not(:hover) > td, .list-striped li.ss-current:nth-child(2n+1):not(:hover) {
background-color: #EBFFEB;
border-radius: 10px;
overflow: visible;
Problem is I have searched for couple days and still haven't been able to determine where that actually happens.
Last edit: 24 May 2020 19:35 by Carlos Silva.
Please Log in or Create an account to join the conversation.
- Thomas Hunziker
-

- Offline
- Administrator
-

24 May 2020 09:54 #7631
by Thomas Hunziker
Replied by Thomas Hunziker on topic Help please finding styling solution
Firefox actually tells you which file the rule is in.
If you look at the top right corner of the rule it says "player.css:52". That's the file and line, If you hover over it, it shows the full location of the file (.../media/com_sermonspeaker/css/player.css) and if you click on it it shows you the whole file.
Now you can either override the whole file in your template (see docs.joomla.org/Understanding_Output_Ove...Media_Files_Override ) or you can overwrite the rule itself using custom CSS in your template.
If you look at the top right corner of the rule it says "player.css:52". That's the file and line, If you hover over it, it shows the full location of the file (.../media/com_sermonspeaker/css/player.css) and if you click on it it shows you the whole file.
Now you can either override the whole file in your template (see docs.joomla.org/Understanding_Output_Ove...Media_Files_Override ) or you can overwrite the rule itself using custom CSS in your template.
Please Log in or Create an account to join the conversation.
- Carlos Silva
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 17
- Thank you received: 0
24 May 2020 19:05 #7632
by Carlos Silva
Replied by Carlos Silva on topic Help please finding styling solution
Thank you Thomas for the quick reply. The more I experiment with SS the more I like it.
With this information will try and resolve my personal preference.
I am still learning all this. I am a hardware guy. In my programming days, a VERY long time ago we used machine language and switches for input, then later on we really progressed and moved up to punch cards, then Teletypypes, and much later on CRT's. I even experimented with Dartmouth Basic, Fortran, and APL.
Now look at me, so I guess you can teach an old dog new tricks !!!
With this information will try and resolve my personal preference.
I am still learning all this. I am a hardware guy. In my programming days, a VERY long time ago we used machine language and switches for input, then later on we really progressed and moved up to punch cards, then Teletypypes, and much later on CRT's. I even experimented with Dartmouth Basic, Fortran, and APL.
Now look at me, so I guess you can teach an old dog new tricks !!!
Please Log in or Create an account to join the conversation.
- Thomas Hunziker
-

- Offline
- Administrator
-

24 May 2020 19:14 - 24 May 2020 19:15 #7633
by Thomas Hunziker
Replied by Thomas Hunziker on topic Help please finding styling solution
And there I thought I was an old guy with my first computer being a Commodore VC20 (predecessor of the C64) with a tape drive 
CSS is actually very easy once you understand the basics.
Will override the existing rule. If you only need it for the ss-current class, you can even do it simpler
The other selectors are only needed if you have a Bootstrap based template (to override Bootstrap styling).
CSS is actually very easy once you understand the basics.
Code:
.ss-current,
.table-striped tbody > tr.ss-current:nth-child(2n+1):not(:hover) > td,
.list-striped li.ss-current:nth-child(2n+1):not(:hover) {
overflow: visible;
}
Code:
.ss-current {
overflow: visible;
}
Last edit: 24 May 2020 19:15 by Thomas Hunziker.
Please Log in or Create an account to join the conversation.
- Carlos Silva
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 17
- Thank you received: 0
24 May 2020 19:30 #7634
by Carlos Silva
Replied by Carlos Silva on topic Help please finding styling solution
Again thank you that's great to know.
Thank you for your guidance. Using the previous information I went in with Filezilla took a look at the player.css and changed the file. It was fairly simple once I knew where to look.
Starting to like this
Thank you for your guidance. Using the previous information I went in with Filezilla took a look at the player.css and changed the file. It was fairly simple once I knew where to look.
Starting to like this
Please Log in or Create an account to join the conversation.
Time to create page: 0.240 seconds