- Posts: 17
- Thank you received: 0
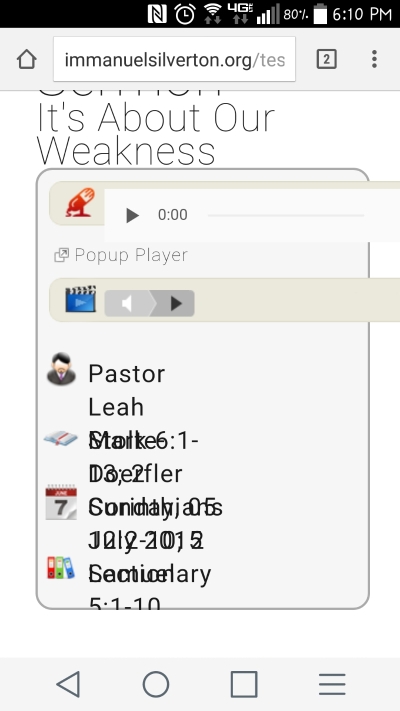
Responsive layout
30 Jan 2016 03:36 - 30 Jan 2016 03:39 #5830
by Keith
Responsive layout was created by Keith
Last edit: 30 Jan 2016 03:39 by Keith. Reason: trying to attach screen capture
Please Log in or Create an account to join the conversation.
- Thomas Hunziker
-

- Offline
- Administrator
-

30 Jan 2016 10:01 #5832
by Thomas Hunziker
Replied by Thomas Hunziker on topic Responsive layout
Can you try what happens if you change the following rule in /media/com_sermonspeaker/css/icon.css from
to
The items already do wrap, that's the issue you have. But the height is hardcoded and doesn't adjust to the wrapped content, thus it overlaps.
Having specified a min-height instead would allow to raise the box according to the content.
If it works, make sure to give me feedback so I can add it to my CSS as well.
Code:
#sermon-infobox .ss-field {
height: 40px;
}
Code:
#sermon-infobox .ss-field {
min-height: 40px;
}
The items already do wrap, that's the issue you have. But the height is hardcoded and doesn't adjust to the wrapped content, thus it overlaps.
Having specified a min-height instead would allow to raise the box according to the content.
If it works, make sure to give me feedback so I can add it to my CSS as well.
Please Log in or Create an account to join the conversation.
30 Jan 2016 10:53 #5833
by Keith
Replied by Keith on topic Responsive layout
Cool that worked! Thanks!
Please Log in or Create an account to join the conversation.
- Thomas Hunziker
-

- Offline
- Administrator
-

30 Jan 2016 13:01 #5834
by Thomas Hunziker
Replied by Thomas Hunziker on topic Responsive layout
Thanks for the feedback.
Please Log in or Create an account to join the conversation.
Time to create page: 0.310 seconds